El otro día, mirando las estadísticas de este blog me di cuenta de que cada vez son más la gente que lo visita desde dispositivos móviles, es decir, tablets o teléfonos móviles. Eso reafirmó mi idea de lo importante que era el responsive design o diseño web adaptativo.
¿Qué es el responsive web design o diseño web adaptativo?
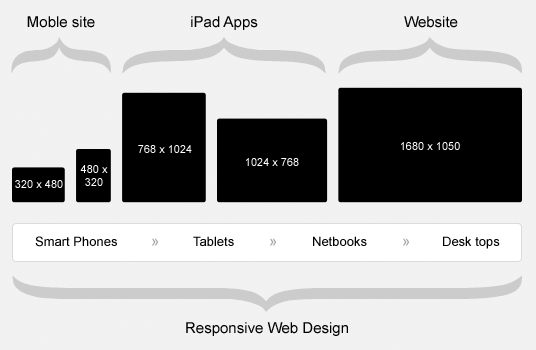
Así que el uso de dispositivos móviles para entrar en internet está a la orden del día. No cabe duda de que, por las medidas de pantalla que tienen los smartphones y las tablets (son más pequeñas que la pantalla de un portátil y pueden verse en vertical y horizontal, aunque algunos smartphones se están haciendo tan grandes que es muy difícil llevarlos en el bolsillo), una web no se va a ver igual en un portátil que en cualquiera de estos dispositivos. Por eso la web tiene que estar adaptada para poder verse en cualquier sitio, no solo en un ordenador. Para eso existen dos alternativas:
- Tener una versión móvil de la web. Es decir, una versión de la web específica para dispositivos móviles. Por ejemplo, en el caso de Facebook tenemos la versión tradicional https://www.facebook.com/ y la versión para móviles https://m.facebook.com/.
- Implementar un responsive web design o diseño web adaptativo. Consiste en diseñar una web que se adapte a todo tipo de resoluciones de pantalla.

Ventajas del responsive web design e importancia para el SEO
La principal ventaja del diseño adaptativo que ven los diseñadores web es que no tienen que diseñar primero una versión de la web para ordenadores y después hacer otra para dispositivos móviles, así que el responsive web design es una forma de ahorrar tiempo y esfuerzos.
A efectos de SEO, la balanza se inclina nuevamente a favor del responsive web design. Los motivos son estos.
- Se evitan problemas de contenidos duplicados. Si se trabajase con una versión normal de la web y con otra móvil tendríamos dos urls apuntando al mismo contenido. Eso implicaría realizar toda una serie de redirecciones, exponiéndonos a posibles fallos. Con el diseño web adaptativo evitamos todo eso.
- Se evitan errores al compartir los contenidos en las redes sociales. Imagina que tiene dos versiones de tu web y quieres compartir en Facebook alguno de sus contenidos. Si compartes en enlace a versión normal, la gente que lo vea desde el móvil no lo visualizará correctamente, y si lo compartes la url de la versión móvil, los que accedan a Facebook desde su ordenador serán los que tengan problemas. Nuevamente, con el diseño web adaptativo evitamos esos problemas.
- Tener dos versiones de la web es como tener dos webs distintas, así que deberías repetir todo el trabajo de optimización SEO para la versión móvil de la web. Con el responsive design optimizas solo una vez.
- ¿Qué pasa con tu estrategia de linkbuilding? Con dos versiones web los valiosos enlaces entrantes se repartirán entre la versión móvil y la normal, obligando al sufrido SEO a hacer el doble de trabajo. Aparte de los intralinks, ya que puede ser que por equivocación acabes teniendo enlaces a la versión móvil dentro de la versión estándar y viceversa. Nada de esto pasa con el responsive design.
Si mis palabras no os convencen, puede que lo haga saber que el responsive web design es la opción preferida por Google.
Si quieres tener una web que se pueda disfrutar en cualquier dispositivo, contacta con YoSEO Marketing ¡No lo dudes más y pásate al responsive design!
Os deSEO un buen día,
William Penguin.