Los principios del diseño son un conjunto de leyes, pautas y consideraciones de diseño generalmente aplicables. Y que reflejan el conocimiento y la experiencia acumulados durante años por profesionales y investigadores de diferentes campos. Estos principios nos sirven como punto de partida para la creación y resolución de problemas de nuestros diseños. Además, suelen combinar desarrollos en diferentes disciplinas, no solo relacionadas con el diseño, sino también con la sociología, la psicología, la física, la ergonomía y las ciencias del comportamiento humano.
En este artículo no solo nos queremos centrar en el uso de estos principios para el diseño gráfico. También veremos como se pueden aplicar si somos diseñadores web. Y es que, aunque en un principio puedan parecer dos mundos completamente separados, tienen en común más aspectos de los que podemos creer en un principio.
Alineación
Nos referimos a colocar texto o cualquier otro elemento de diseño en un formato o página de forma alineada. Esto nos ayuda a crear cierto orden, organizar cada uno de los elementos,crear conexiones visualesy mejorar la legibilidad general de nuestro diseño.
Alinear elementos que no están próximos unos a otros nos ayuda a ofrecer una conexión invisible entre ellos. Por esto mismo, mientras que si nuestro diseño está bien alineado pasará desapercibido. Pero por el contrario, una alineación pobre provocará el efecto contrario, y se notará casi de forma instantánea.

Este principio se muestra en multitud de formas. Podemos alinear tanto de forma vertical como horizontal. Alinear con respecto a uno de los bordes de nuestra mesa de trabajo, o al centro de la misma. O incluso podemos valernos de la rotura de la alineación para remarcar un elemento. Es decir, tener un diseño completamente alineado, y que el elemento de valor, o al que queramos darle importancia, se muestre de forma clara fuera de esa alineación.
Contraste
El contraste te permite enfatizar o resaltar uno o varios elementos clave de tu diseño. Este contraste lo creamos mostrando dos elementos totalmente opuestos. Pero no solo con respecto a su color. Por ejemplo, con tipografías bien diferenciadas, como hemos visto en algunos de nuestro artículos, diferente grosor de líneas, o las escala de los elementos.

El contraste tiene un papel básico si nuestro fin es organizar la información de la página. A la vez que queremos guiar al lector hacia donde queremos que mire en primer lugar. Servirá para que nuestro punto de interés se convierta en un punto focal de nuestro diseño. Por eso, lo mejor es dejarse de sutilidades, y que el contraste de muestre de forma obvia e impactante.
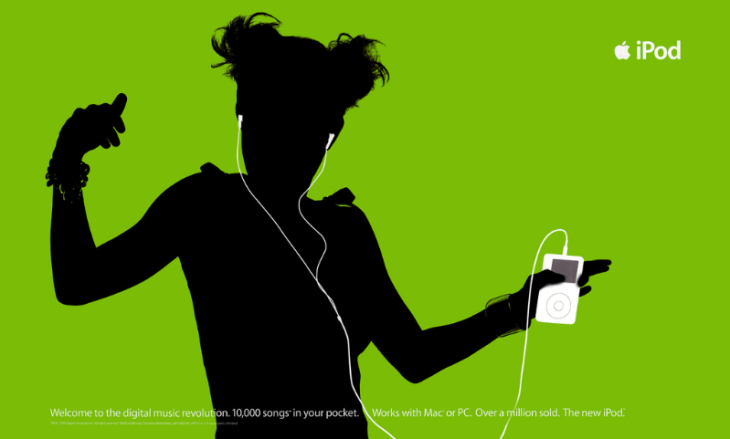
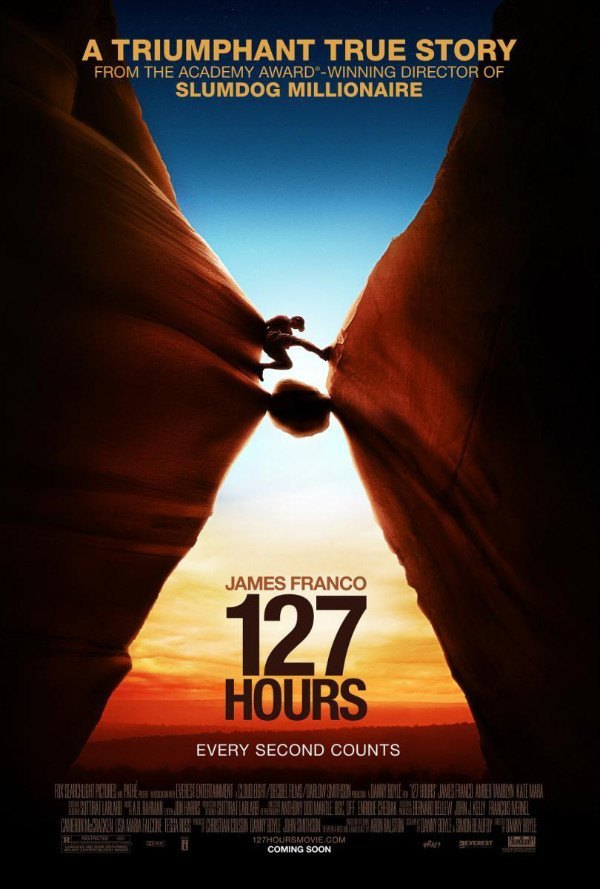
Espacio en blanco
Las partes del diseño que dejamos en blanco, o vacías, son casi tan importantes como las que rellenamos con color, imágenes o textos. Este espacio vacío entre el resto de elementos está creando una forma, que resaltarán las zonas más importantes de nuestro diseño.
Este juego con el espacio en blanco podemos diferenciarlos en dos grandes grupos. Por un lado, está el usar un gran lienzo en blanco con un solo elemento principal, que nos sirva para focalizarnos en él. Con esto obtenemos un diseño minimalista y limpio, jugando también con el contraste, del cual acabamos de hablar. Un ejemplo de este tipo de diseño es la página de búsqueda de Google. Limpia, minimalista, y con los elementos justos para evitar distracciones.

Y por otro, el situar diferentes elementos, y que nuestro cerebro rellene los espacios en blanco y cree la forma o el objeto que queremos mostrar. Un claro ejemplo el el cartel de la película Cisne negro que vemos más arriba, que mediante unos simples elementos crea una cara humana. Cara que no está realmente dibujada, pero que nuestra imaginación se encarga de completar los elementos ausentes.
Equilibrio
Cada elemento del diseño tiene un peso visual. Y usando este peso visual, podemos crear un equilibrio en nuestra composición. Esta es una parte muy a tener en cuenta, ya que las persona, de forma natural e inconsciente, buscamos un equilibrio, tanto en nuestras vidas como en todo lo que nos rodea.

Buscar este equilibrio es un parte esencial en el trabajo de un buen diseñador gráfico o diseñador web. Si lo conseguimos, podemos dirigir la mirada del lector a donde queramos. Además de comunicar de forma correcta el mensaje que queremos lanzar. Porque al fin y al cabo, ese es uno de los propósitos que queremos alcanzar.
Aunque también la falta de un equilibrio en nuestros diseños hace que evoquemos ciertas emociones en las personas. Eso sí, aunque pueda parecer que ciertas obras o diseños estén desequilibradas de forma aleatoria, si consiguen su propósito llevarán un trabajo y experiencia detrás para conseguir ese supuesto caos.
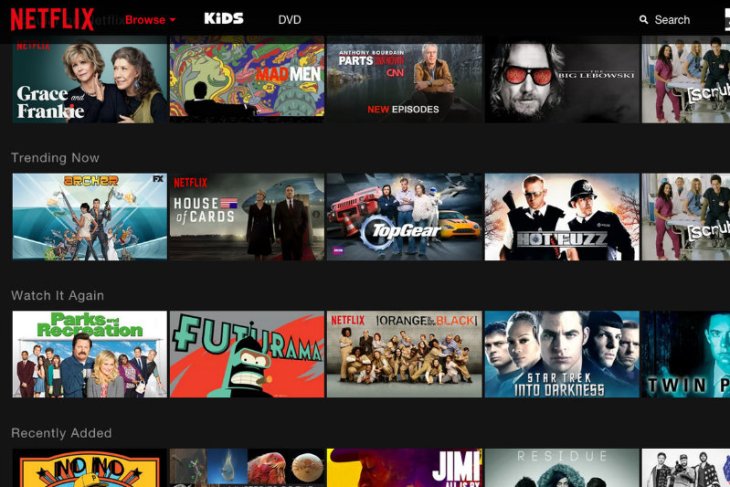
Jerarquía
La jerarquía debe clasificar cada elemento del diseño según su importancia dentro del mismo, creando una guía por la cual deben moverse nuestros ojos. Los espectadores o lectores fijarán su visión en un primer momento por las característica más dominante del diseño, yendo poco a poco por el contenido secundario, hasta que hayan examinado toda la información
Esta jerarquía se establece de diferentes formas: tamaño, color, forma, orientación… Esta jerarquía visual es fundamental en cualquier diseño gráfico que tenga múltiples elementos. Sirve para identificar un logotipo, como para que la navegación por una web sea lo más sencilla posible.
Y ya que mencionamos el diseño web, existen multitud de herramientas disponibles, como los mapas de calor, con las que podemos comprobar si estas jerarquías están funcionando en una web. Y que nos ayudarán a completar nuestras estadísticas en Analytics. Si quieres saber más sobre estas herramientas de análisis y estadística web, no te pierdas nuestro artículos en el que hablamos sobre como integrar Google Analytics en WordPress.
Proximidad
La proximidad dentro del diseño gráfico nos sirve para, agrupando ciertos elementos, sea obvio para el espectador que dichos elementos están relacionados. Y los elementos que no tengan relación o sean diferentes, deberemos espaciarlos para enfatizar su falta de relación.

Esto se debe a que los seres humanos tendemos a organizar elementos en grupos lógicos, ya que nos sirven para mantener cierta lógica y orden. Y este principio no es más que una manera de formalizar este orden innato que tenemos. Y que sirve para comunicarnos con los demás de forma más sencilla.
Por ejemplo, si tenemos que diseñar elementos que contengan textos, lo apropiado es crear grupos lógicos de información. Y junto con la información que ya tenemos sobre el uso de la jerarquía, ordenarlos de forma apropiada. Y hablando de texto, no debemos olvidarnos tampoco de la importancia de crear una estructura correcta de texto, que este al mismo nivel que nuestro diseño. Ya que si no la tenemos, puede echar a perder nuestro trabajo por completo.
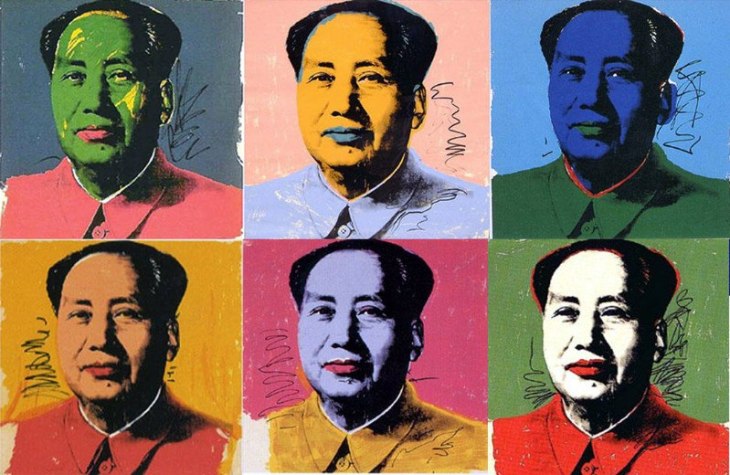
Repetición
Si lo que buscamos es crear un diseño unificado y cohesionado, la repetición de ciertos elementos y/o características será nuestro mejor aliado. Sobre todo cuando estaos creando una marca o una serie de imágenes.

Este principio, podemos bifurcarlos en dos partes: repetición y patrones. El primero queda claro, por ejemplo, en un diseño web. Y es que, siempre optamos por repetir el mismo diseño y colocación de cada uno de los elementos en el mismo lugar. Esto hace que el visitante se sienta más cómodo y mejore su experiencia de uso.
Los patrones no son más que la repetición de varios elementos. Estos son bastante comunes en fondos de páginas webs o aplicaciones. Nos ayudan a que el fondo sea un todo, pero que no resulte tan aburrido que cuando utilizamos un fondo con un color plano. Si quieres saber como crear un patrón, no te pierdas nuestra artículo sobre como crear patrones en Illustrator. Seguro que te sirve de ayuda.
Con todos estos principios en mente, os resultará más sencillo enfrentaros a cualquier diseño, ya estemos hablando de diseño gráfico o de diseño web. Y podemos asegurarnos que funcionan y causan el efecto que queramos en todas aquellas personas que van a consumirlo, o vayan a hacer uso del mismo.

