El color es unos de los aspectos más relativos cuando estamos diseñando. No solo en la forma en que aparece según los diferentes dispositivos debido a la calidad de la pantalla, su resolución o la gestión del color, sino que también el color va a ser visto de forma diferente por según cada persona, algo que realmente debemos tener más en cuenta al diseñar. Ya que es un tema fundamental si queremos cuidar la accesibilidad de nuestra web.
Cuando decimos que cada persona ve el color de una forma diferente, no nos referimos al hecho de que algunas personas son capaces de distinguir más tonalidades de color que otras. O si sabemos distinguir el verdadero color de un vestido. Nos referimos a que existe un porcentaje de la población tiene una alteración de origen genético, que les hace distinguir de una forma diferente los colores, en comparación a lo que podríamos considerar como normal.
En primer lugar vamos a ver en que consisten cada uno de estos tipos de defectos de la visión cromática. Para a continuación mostrar algunos procesos que deberíamos introducir en nuestro flujo de trabajo si queremos que sea más accesible para todos.
Tipos de defectos de la Visión Cromática
Comúnmente, a estos defectos de la visión cromática se les llama daltonismo. Y aunque en muchas ocasiones pensamos que solo existe un tipo de daltonismo, la realidad es otra. Se diferencian según sea la falta de capacidad de diferenciar cualquier color, a una ligera dificultad de distinguir matices de rojo, verde y/o azul. Hagamos un pequeño listado de cada uno de los tipos de daltonismos existentes.
- Acromático – no se percibe ningún color, ya que todo se muestra en una escala de grises
- Monocromático – unicamente existe uno de los tres pigmentos de los conos, y la luz y el color queda reducida a una sola dimensión.
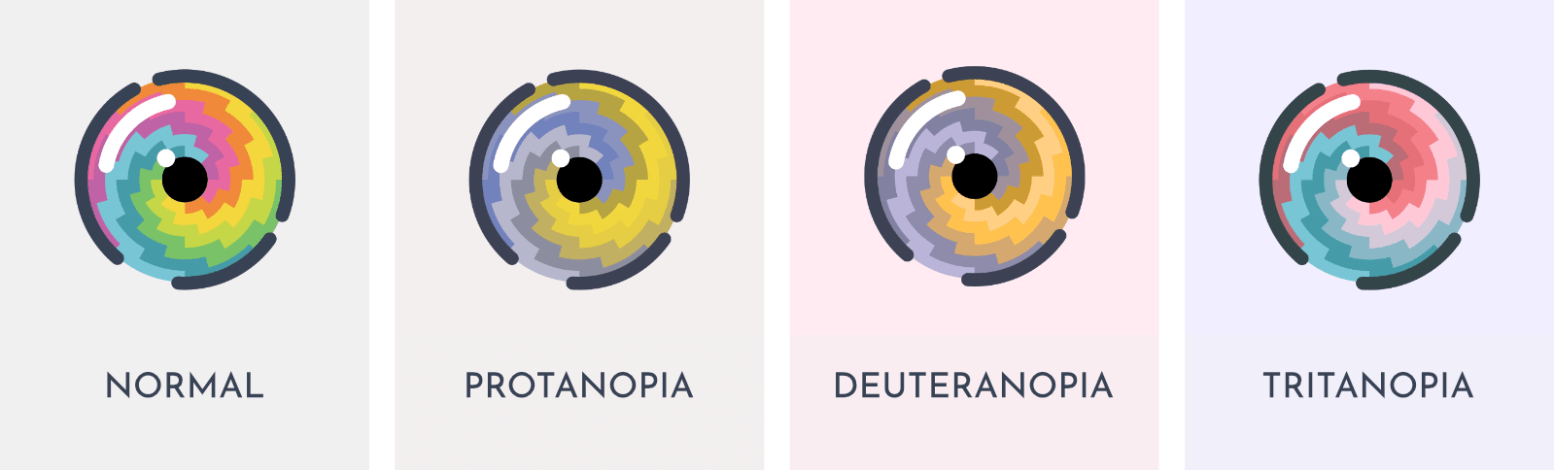
- Dicromático / Protanopia – ausencia total de los fotorreceptores retinianos del rojo
- Dicromático / Deuteranopia – ausencia total de los fotorreceptores retinianos del verde
- Dicromático / Tritanopia – ausencia total de los fotorreceptores retinianos del azul
- Tricromático – posee los tres tipos de conos, pero con defectos, por lo que confunde los colores
Para hacernos una mejor idea de como afectan estas alteraciones a las personas que lo padecen, veamos un pequeño ejemplo. Hemos cogido la imagen de portada de nuestro artículo, en la que tenemos una gama de ocho colores, con una diferencia notable entre ellos. Y vamos a ver como las percibirían las persona que padecen algún tipo de dicromatismo.

Los colores pierden completamente su valor original, y quizás el sentido que queríamos darle al elegirlos. De todos los tipos de daltonismo, prácticamente el 99% son casos de protanopia y deuteranopia. En total, un 8% de los hombres, y algo menos de un 1% de las mujeres tienen algún tipo de daltonismo.
Para realizar este ejemplo, hemos usado Color Blindness Simulator, una herramienta web que tenéis a vuestra disposición, y en el cual podemos subir cualquier imagen y comprobar como se verían con los diferentes tipos de daltonismo.
¿Qué podemos hacer para evitar estos problemas?
Ya hemos visto como puede llegar a cambiar la percepción del color si alguien con un defecto en la visión cromática entra en nuestra web. Así que vamos a ver algunas pequeñas pautas y consejos que sería recomendable añadir en nuestro flujo de trabajo cuando estemos diseñando.
Ten en cuenta el contraste
Seguro que has visto en más de una ocasión una tipografía perfecta para tu diseño, en el que fondo y fuente tienen dos tonalidades de grises parecidas. Y aunque para ti resulte una solución muy elegante, puede que una persona daltónica no sepa distinguir con facilidad entre esos tonos tan parecidos. Y lo mismo ocurre cuando usamos una tipografía con un grafismo muy sutil y fino. Para una persona con un problema de visión puede ser casi imperceptible.
El contraste es un aspecto esencial para hacer nuestra web legible. Usando un ratio de contraste de al menos 4.5:1, nos aseguraremos de cumplir unos estándares mínimos de accesibilidad en nuestra web.
Incluye los nombres de los colores
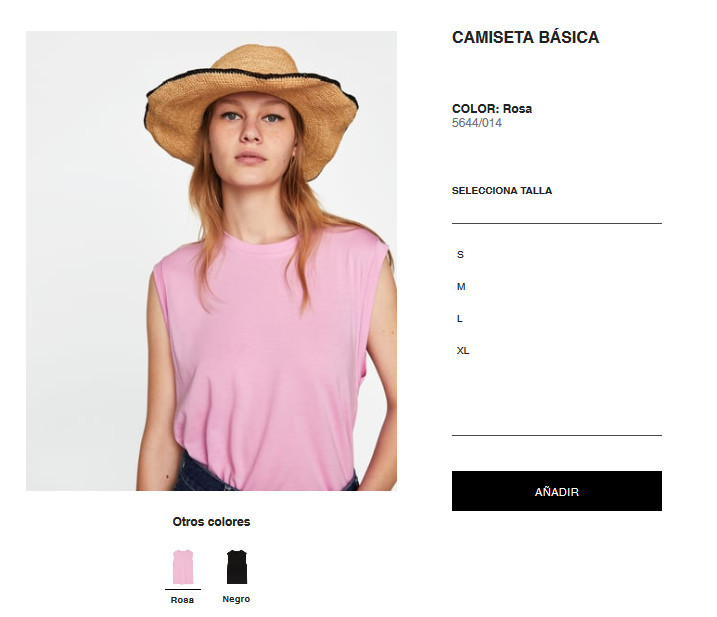
Durante las últimas semanas hemos estado hablando sobre algunas de las mejores plantillas que existen para montar tu tienda online, para diferentes plataformas. Y un tema que quizás hemos obviado es la forma en la que se muestran los productos en este tipo de sitios web.

Es esencial que si, por ejemplo, tenemos una tienda online de moda, mostremos tanto los diferentes colores que tienen nuestros productos, como el nombre del color que tienen. Alguien que padece daltonismo puede que no sea capaz de discernir entre las diferentes variaciones de una camiseta. O que, al momento de estar comprando un producto, no sepa exactamente de color tiene. Existen algunas tiendas que no solo ponen el nombre del color, sino que lo acompañan con una codificación para proporcionar el color de la manera más exacta posible.
Evita marcar ciertas instrucciones con colores
Si entras en el formulario de Silo Creativo y no rellenas alguno de los campos requeridos, verás como aparece una notificación con un aviso. Puede parecer algo nimio, pero una persona con problemas de visión se percata al instante de que algo va mal. Sin embargo, seguro que has visto algún que otro formulario que ante esta misma acción, simplemente rellena el campo de texto de color rojo.
De nuevo, nos enfrentamos a posibles malentendidos si alguien no es capaz de darse cuenta de que ese campo de texto está en color rojo. Ese color rojo que todos asociamos al de una señal, ya sea de advertencia o aviso. Evitemos mostrar avisos solo mediante colores, y añadamos textos o una simbología diferente para cada proceso.
Proporciona alternativas
Quizás sea el más complicado de añadir en el diseño de una web. Pero si también nos dedicamos al diseño de UI, nos puede resultar de interés. Y esto va desde proporcionar alternativas a los típicos mapas de lineas de metro con diferentes colores, con un diseño en el que el mapa es en blanco y negro, y cada linea tiene un patrón diferente. Hasta cambiar por completo la paleta de colores.

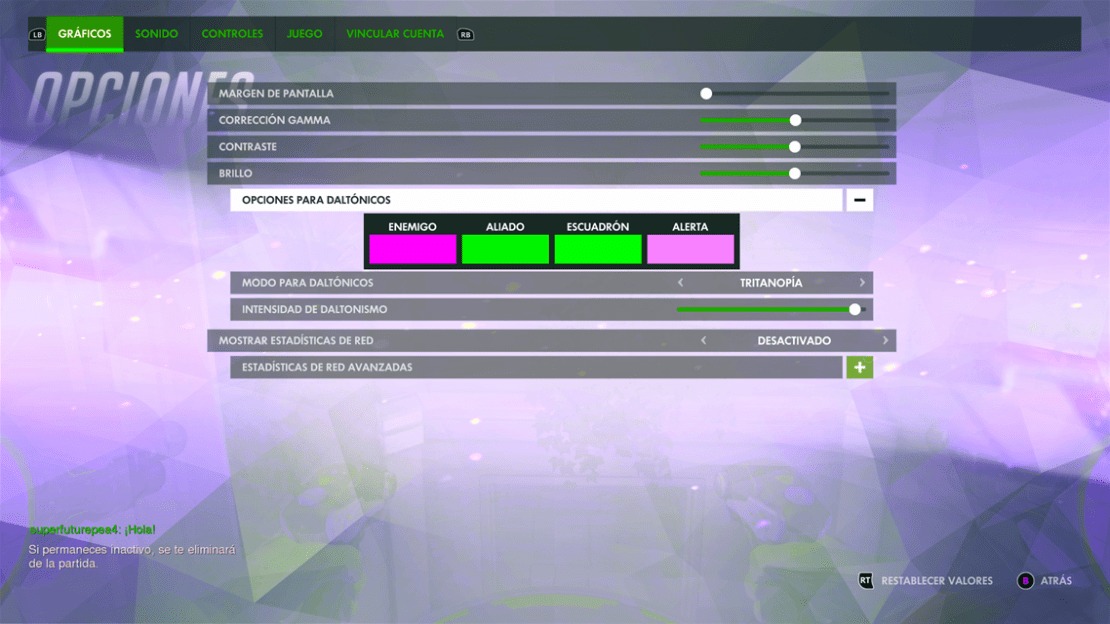
Si sois amantes de los videojuegos competitivos, estaréis acostumbrados en que un equipo se diferencia del contrario por su color. Normalmente denotando a los aliados con el color azul, y a los enemigos con el color rojo. ¿Pero que pasa si tenemos dificultades en distinguir estas dos tonalidades? Pues básicamente se nos fastidia por completo la experiencia de juego. Overwatch es un gran ejemplo de accesibilidad en este campo del entretenimiento, ya que nos da la opción de cambiar por completo la paleta de colores del juego. Así, una persona con cualquiera de los tipos de daltonismo puede poner su afección específica, y jugar sin ningún tipo de problema.
Herramientas para mejorar la accesibilidad
Por último, queremos hacer un pequeño recopilatorio de diferentes recursos y herramientas que tenemos a nuestra disposición en Internet, y que nos ayudarán a mejorar la accesibilidad en nuestros proyectos.
Ya hemos hablado del contraste anteriormente, y uno de las mejores herramientas es el Contrast Ratio de Lea Verou. Solo tenemos que añadirle el color de nuestra fuente y nuestro fondo, y nos proporcionará una nota en relación a su accesibilidad. Una manera muy sencilla para ver si el contraste en nuestros texto es el correcto. Con Colorable tenemos una herramienta parecida, pero con más opciones para añadir el color, tanto de fondo como de fuente.
Y si estamos creando una paleta de colores para nuestra web, o alguno de nuestros diseños, con este builder de paletas de colores podemos comprobar si nuestras combinaciones funcionan de forma correcta.
Gracias a estos recursos, podemos darle un giro a nuestros diseños para que puedan disfrutarlos cualquier tipo de personas. Y aportemos nuestro granito de arena a hacer el mundo digital más accesible para todos.

